Unifying the News: Nextcloud, Newsboat, and Linux.

In a previous post, I explained how to set up a Nextcloud server and integrate some crucial applications into your workflow. I briefly touched on the news application, which is a nice way of seeing some RSS feeds in your nextcloud. But much like email, I prefer using the terminal as my primary viewing method. I have found a great way to achieve this: an application called newsboat.
newsboat allows you to create a list of feed URLs, but I will be configuring it to pull from the feeds defined in my Nextcloud News app.
Install newsboat on Arch linux by running
sudo pacman -Syu newsboat
By default, newsboat is configured with files in the ~/.newsboat directory. However, I prefer the files to be in ~/.config/newsboat/, which will work just fine. Create the file
config in the directory you choose. Here is my configuration file:
prepopulate-query-feeds yes
urls-source "ocnews"
ocnews-url "https://nextcloud.yourdomain.com" # Domain of your Nextcloud
ocnews-login "username" # Desired nextcloud user to log in as
ocnews-password "password" # Nextcloud password (app password if using 2Fa)
# -- display -------------------------------------------------------------------
show-read-feeds no
feed-sort-order unreadarticlecount-asc
color info default default reverse
color listnormal_unread cyan default
color listfocus blue default reverse bold
color listfocus_unread blue default reverse bold
color article cyan default
color listnormal yellow default
text-width 80
articlelist-format "%4i %f %D %?T?|%-17T| ?%t"
highlight feedlist "^ *[0-9]+ *N " magenta magenta
highlight articlelist "^ *[0-9]+ *N " magenta magenta
highlight article "(^Feed:.*|^Title:.*|^Author:.*)" red default
highlight article "(^Link:.*|^Date:.*)" white default
highlight article "^Podcast Download URL:.*" cyan default
highlight article "^Links:" magenta black underline
highlight article "https?://[^ ]+" green default
highlight article "^(Title):.*$" blue default
highlight article "\\[[0-9][0-9]*\\]" magenta default bold
highlight article "\\[image\\ [0-9]+\\]" green default bold
highlight article "\\[embedded flash: [0-9][0-9]*\\]" green default bold
highlight article ":.*\\(link\\)$" cyan default
highlight article ":.*\\(image\\)$" blue default
highlight article ":.*\\(embedded flash\\)$" magenta default
# -- navigation ----------------------------------------------------------------
goto-next-feed no
browser "xdg-open" # This will open the browser defined by xdg-settings
# Below bindings apply vim like keybindings in most places
bind-key h quit articlelist
bind-key h quit article
bind-key h quit tagselection
bind-key h quit feedlist
bind-key j down feedlist
bind-key j down tagselection
bind-key j next articlelist
bind-key j down article
bind-key J next-feed articlelist
bind-key k up feedlist
bind-key k prev articlelist
bind-key k up tagselection
bind-key K prev-feed articlelist
bind-key k up article
bind-key l open articlelist
bind-key l open feedlist
bind-key l open tagselection
bind-key G end
bind-key g home
bind-key d pagedown
bind-key u pageup
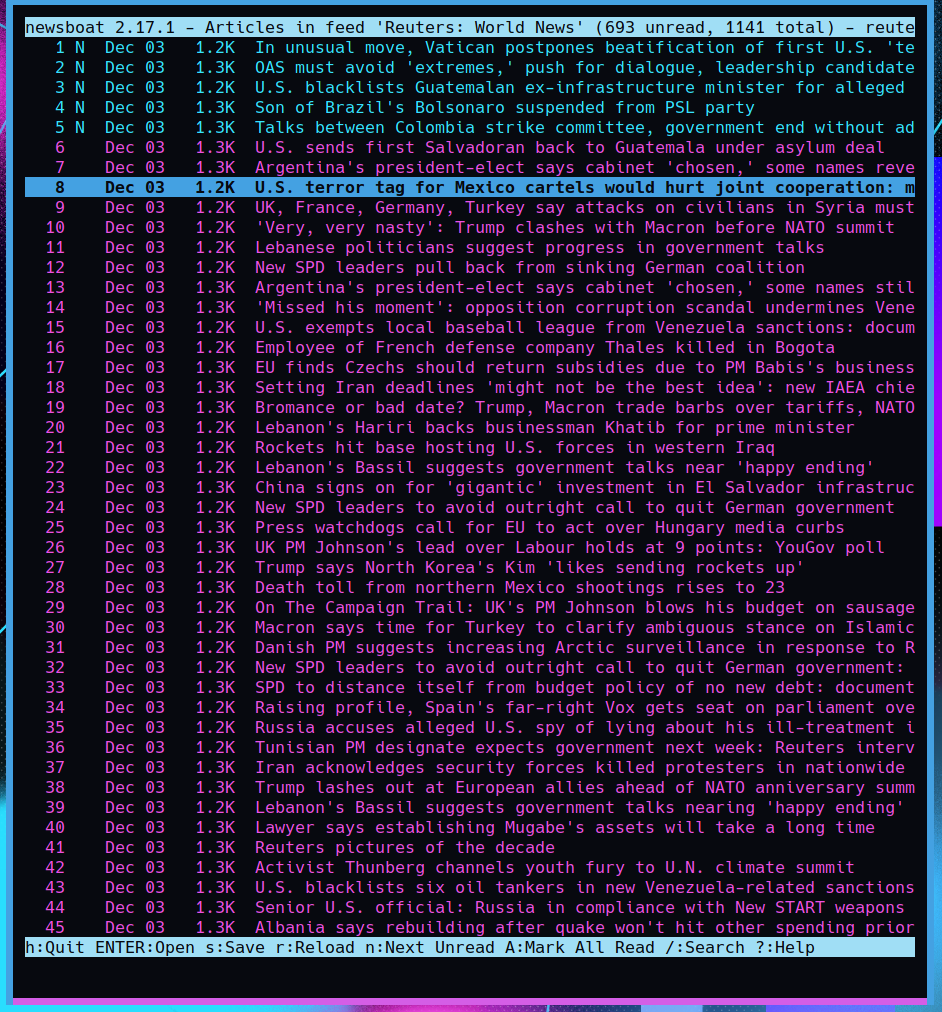
If you filled out this information correctly, you should be able to start newsboat and see your saved RSS feeds populate! note: you may need to manually create a file called urls
in order for newsboat to start, even if it’s empty.
Press t to see tags. These are the equivalent of categories in the news app on Nextcloud, and are nice if you prefer browsing by category.

Some articles will let you read the entire thing in newsboat, but usually only the description is visible. Pressing O will open the story in your preferred browser if you want to
read a full article.
Let me know if you have any configuration tips, I just recently found about this killer app combo!