Adding RSS to your Hugo Site

I recently received a request from a reader to make a working RSS feed for my website.
Even though I have posted about RSS and newsboat before, I had no idea that Hugo autogenerates an RSS feed when your website is built.
The only issue is that I had a couple things misconfigured, so not everything was working as desired. In this post I will describe how I went about fixing my RSS feed.
Editing config.toml⌗
The biggest misconfiguration I had was setting baseurl="/" in my config.toml. This caused all links in my generated website to be relative paths.
For example, a link to an image on the site would be /img/category/image.jpg instead of https://gideonwolfe.com/img/category/image.jpg.
This made browsers fail to open the page when opening from an RSS reader, because the post URL was bad. Let’s change this by pointing baseurl to the actual address of your site.
This should make the RSS feed at index.xml include valid links.
Next you can the following to the file so you show up as the “author” for all your posts.
[author]
name = "My Name Here"
Showing all your content⌗
I really like reading the entirety of an article in my RSS reader if I can. It removes all the bloat of the original website, and just gives me the text I care about.
By default, Hugo only includes a brief summary of your post in every RSS item. It took me a second to figure this out, but it’s quite a simple fix.
Much like how we overrode our themes header.html by copying it to <HUGO ROOT>/layouts/partials/header.html, we can override the default rss.xml by copying it to <HUGO ROOT>/layouts/_default/rss.xml and editing it.
{{- $pctx := . -}}
{{- if .IsHome -}}{{ $pctx = .Site }}{{- end -}}
{{- $pages := $pctx.RegularPages -}}
{{- $limit := .Site.Config.Services.RSS.Limit -}}
{{- if ge $limit 1 -}}
{{- $pages = $pages | first $limit -}}
{{- end -}}
{{- printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ if eq .Title .Site.Title }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{.}} on {{ end }}{{ .Site.Title }}{{ end }}</title>
<link>{{ .Permalink }}</link>
<description>Recent content {{ if ne .Title .Site.Title }}{{ with .Title }}in {{.}} {{ end }}{{ end }}on {{ .Site.Title }}</description>
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
{{ with .OutputFormats.Get "RSS" }}
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
{{ end }}
{{ range $pages }}
<item>
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
<guid>{{ .Permalink }}</guid>
<description>{{ .Content | html }}</description>
</item>
{{ end }}
</channel>
</rss>
The only thing that I did was change the word .Summary to .Content near the bottom of the file. Now my posts display the full text when opened in an RSS reader.
Conclusion⌗
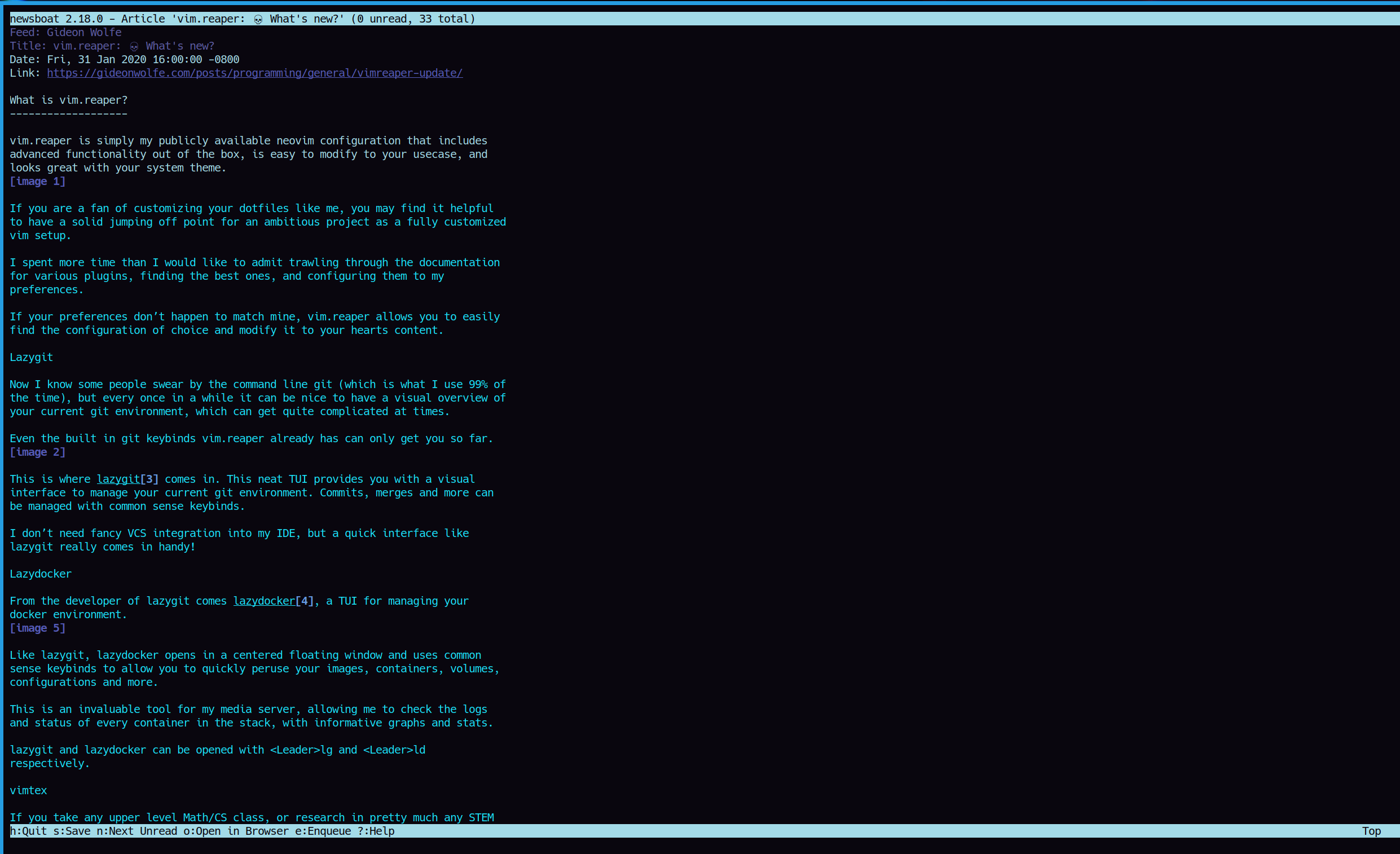
Now you should be able to view your site in an RSS reader, just like your other favorite blogs and websites.