Agents Standing By: Monitoring Website Status

Intro⌗
One thing you might want to get a notification for immediately is when one of your websites or services is malfunctioning. Luckily, huginn has agents built to handle usecases like this.
Creating our Status Agent⌗
For each service you want to monitor, you are going to want to create a new HttpStatusAgent with the url field pointing towards the site you are monitoring. I decided to enable
redirect follows, so I can see the true HTTP code my site is returning.
Additionally, I set changes_only to true. That means that an event is only created by this agent when the HTTP status code changes from its previous value (a 200 success
code).
The changes_only field is very common with agents, and prevents your agent from re-emitting tons of duplicate events.
The JSON for such an agent looks like this:
{
"url": "https://www.somedomain.com",
"disable_redirect_follow_radio": "false",
"disable_redirect_follow": "false",
"changes_only_radio": "true",
"changes_only": "true",
"headers_to_save": ""
}
When creating a huginn agent, it is extremely helpful to look at the agent documentation to the right of the page. Any confusing fields should be explained there.
Creating our Alert Agent⌗
Now that we have an agent that creates events when the status of your site changes, we now want an agent to act upon those events and notify you in your preferred manner.
Here we will set up a simple Email Agent to notify us of a service disruption. Take a look at the complete list of agents for more ideas
about notifications.
We want to make sure the Event Sources field is populated with the status agent we made in a previous step. This means the status agent sends its events to the alert agent.
Set the subject and headline field to whatever you want. In the below json code you will notice that I used variables like {{url}}. If we look in the bottom right of the
documentation for our agent, we can see a field that shows what data fields we are expecting to see from our source status agent.
{
"subject": "Service Interruption!",
"headline": "Your notification:",
"expected_receive_period_in_days": "2",
"body": "{{url}} is returning status code {{status}}.",
"from": "Huginn@somedomain.com"
}
We can reference these fields in our receiving agent, using what is called liquid formatting. This allows us to create reusable, modular agents.
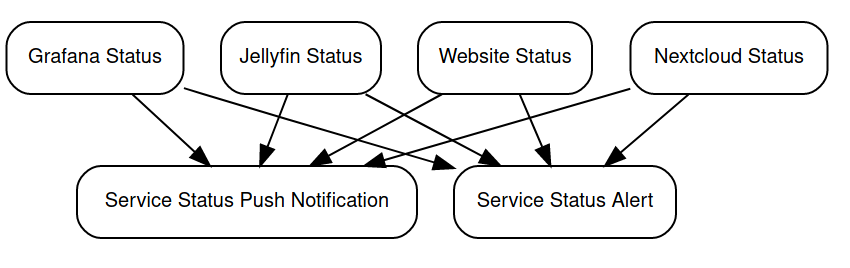
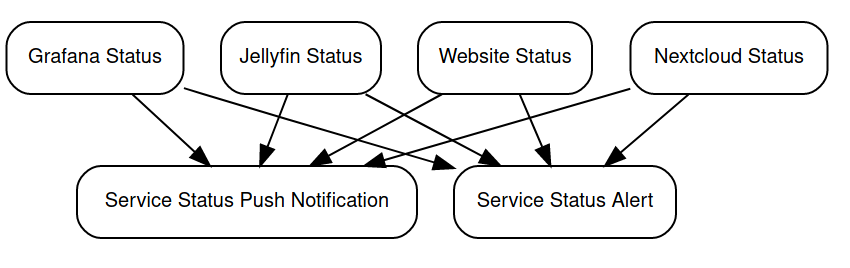
We can create many status agents, and because they will all output an event of the same format, we can have them all pointing to the same alert agent.

Here I have a push notification set up in tandem with email, because I want to know about these alerts ASAP.
Conclusion⌗
With just two agent types we were able to create a robust HTTP monitor that will format and send notifications whenever a service is experiencing disruption.
In later posts we will build up to more complex scenarios with more moving parts.