Workflow Optimization Part 4: Theming Your System

Why care about themes?⌗
Why spend so much time theming your system when you could actually be getting work done? I get this question a lot, and I’ll attempt to explain my reasoning.
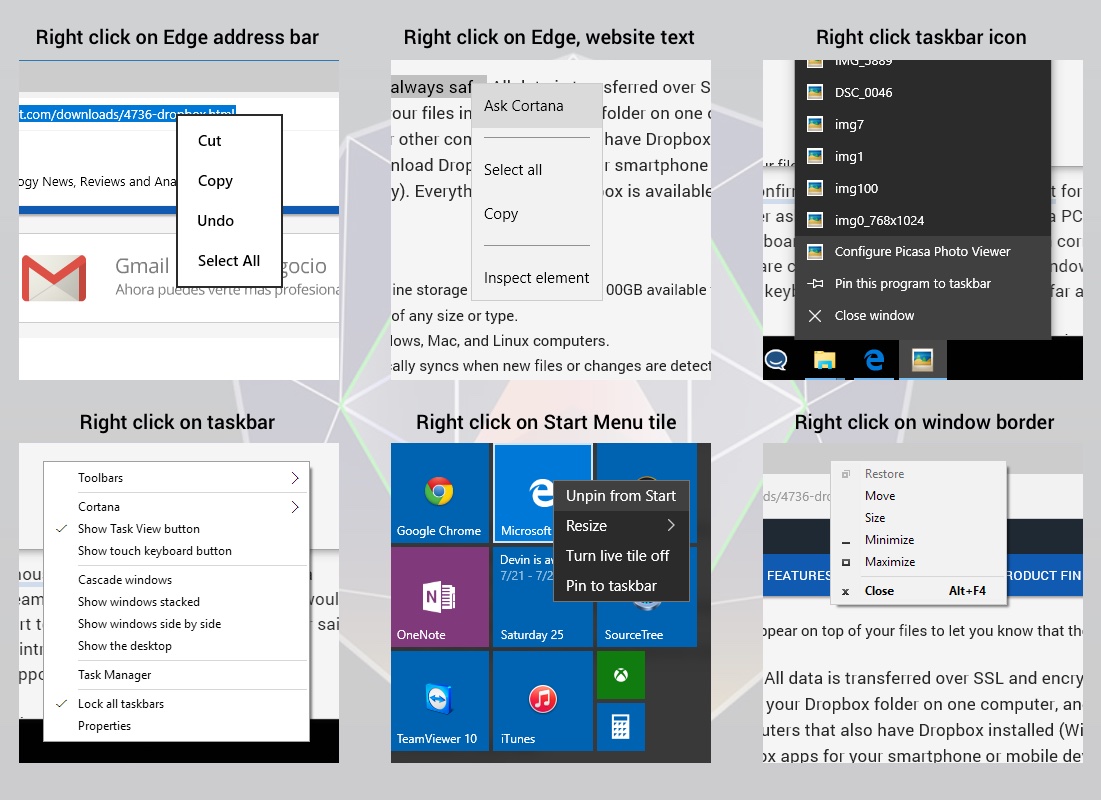
When you look at a typical system doing many tasks, you can see a mosaic of different programs floating around and cluttering your desktop. Each of these programs has their own UI, colorscheme, and style. Just take a look at all of the right click context menus in stock Windows 10. If you can’t unify design within a single OS, how do you expect to get an entire system looking cohesive?

Windows 10 is a particularly egregious example of bad UI/UX consistency in software, and I’ll leave it at that before I launch into an involuntary anti-Windows rant.
My point is, that having a system that looks like the result of a long list of poor design choices makes the system feel worse to use. Sure, it may not effect raw speed, but it makes the overall system feel unpolished. Imagine I had a Toyota, with the bumpers of a Corolla, the dashboard of a Prius, the bed of a Tacoma, and the interior of a Rav 4. Sure it may run fine, but it’s going to be hell to work on. Even though they are part of the same “system”, none of the parts fit together quite right. Nothing feels natural, because you can’t rely on anything working the same way twice.
As Linux users, how can we do better?⌗
Good news on that front. I can’t think of a single mainstream distro that does a worse job at UI/UX than Windows.
On Linux, most of the UI is handled by your desktop environment, or DE. If you’re looking for a traditional GUI experience, you can turn to the likes of Cinnamon, KDE, Unity, GNOME, Budgie, and countless others. Most of these DEs are OS agnostic, meaning they can be installed on top of any operating system. This gives you the ability to experiment with different DEs without changing your whole OS, and even run multiple DEs simultaneously.
Theming My System⌗
When I initially started theming my system, I envisioned something reminiscent of a sci-fi computer system.

Every program looks like it was a handmade for that particular system, and feels like a cohesive state of the art machine. However, a setup like the one above isn’t as versatile as I need my systems to be. If you want to try one out for kicks, I recommend a eDEX-UI.
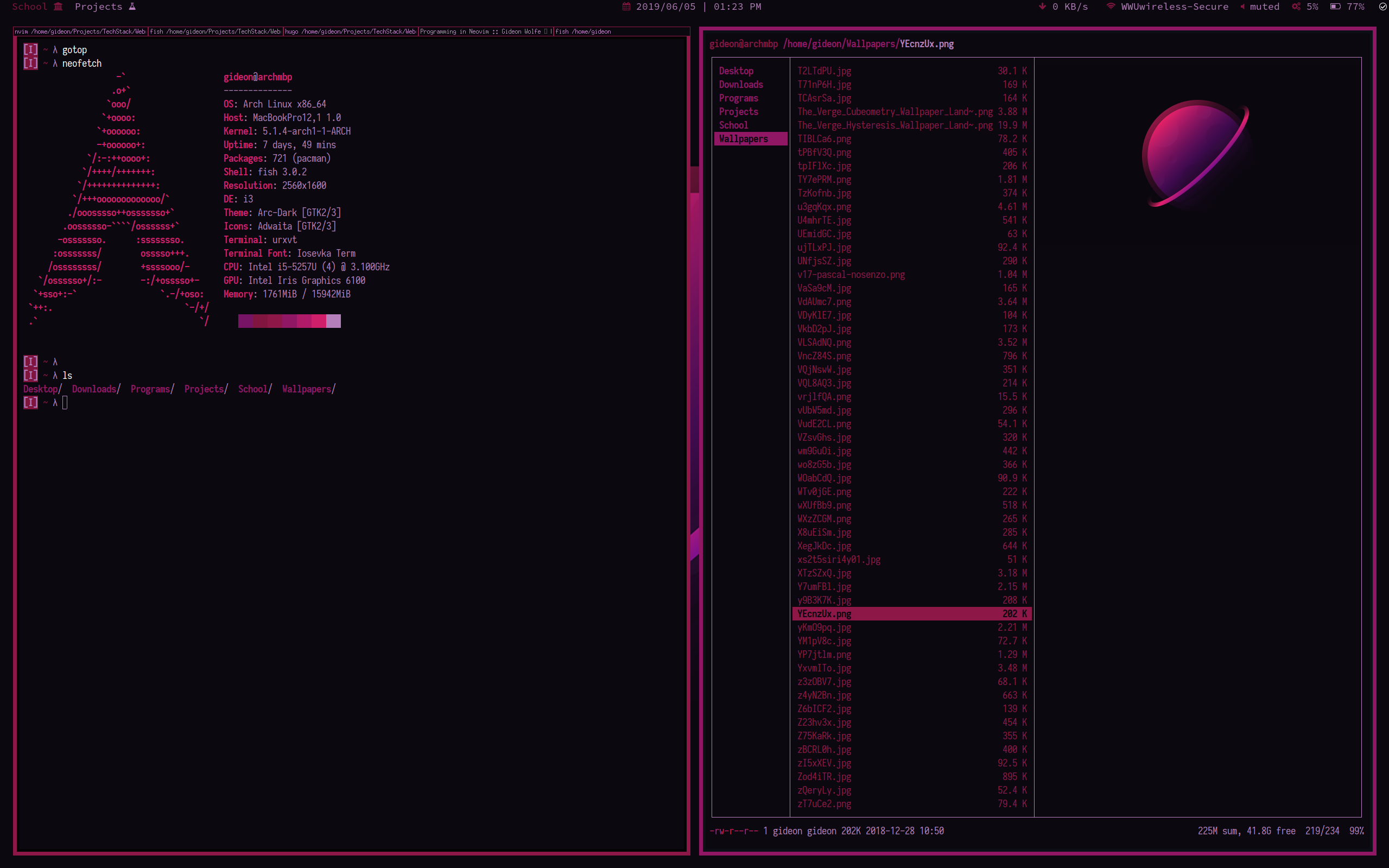
As you may have guessed, I do not prefer a traditional GUI experience. I use i3, which is a window manager as opposed to a desktop manager. Since I don’t have a desktop with icons, or a main settings menu, I simply manage my windows using i3, no DE required. To get some of the nice features that come with DEs (such as a statusbar and tray), I opt to use an array of helper programs to add this functionality. Since I mainly use terminals for my day to day work, theming programs in the terminal is my primary concern.
The cornerstone of my theme is a program called pywal. pywal takes an image as input, and generates a colorscheme based on the colors in the image. Additionally, pywal has an assortment of built in colorschemes, no image required.
pywal can also be used with different image backends to alter the final colorscheme, giving you a lot of ways to get the colors you want. In the future I want to look into wpgtk, which is a theming framework that utilizes pywal. This can be used to generate themes for GUI apps too!
When pywal generates colors, it stores them in a few places.
Firstly, there is your cache, where wal stores the current colors in many formats. Many programs can be pointed directly at these files to set the theme.
$ tree .cache/wal/
├── colors
├── colors.css
├── colors.hs
├── colors.json
├── colors-kitty.conf
├── colors-konsole.colorscheme
├── colors-oomox
├── colors-putty.reg
├── colors.reg
├── colors-rofi-dark.rasi
├── colors-rofi-light.rasi
├── colors.scss
├── colors.sh
├── colors-speedcrunch.json
├── colors-sway
├── colors-tty.sh
├── colors-wal-dmenu.h
├── colors-wal-dwm.h
├── colors-wal-st.h
├── colors-wal-tabbed.h
├── colors-wal.vim
├── colors-waybar.css
├── colors.xresources
├── colors.Xresources
├── colors.yml
├── firefox.css
Many programs take their colors from .Xresources. I simply add the section below to my .Xresources to make the colorscheme available to programs.
*.color0: {color0}
*color0: {color0}
*.color1: {color1}
*color1: {color1}
*.color2: {color2}
*color2: {color2}
*.color3: {color3}
*color3: {color3}
*.color4: {color4}
*color4: {color4}
*.color5: {color5}
*color5: {color5}
*.color6: {color6}
*color6: {color6}
*.color7: {color7}
*color7: {color7}
*.color8: {color8}
*color8: {color8}
*.color9: {color9}
*color9: {color9}
*.color10: {color10}
*color10: {color10}
*.color11: {color11}
*color11: {color11}
*.color12: {color12}
*color12: {color12}
*.color13: {color13}
*color13: {color13}
*.color14: {color14}
*color14: {color14}
*.color15: {color15}
*color15: {color15}
This should cover most TUI programs, because they generally just inherit colors from your terminal. Sometimes there are programs that don’t run in the terminal, or don’t automatically take colors from .Xresources. In the case of the former, your best bet is to look for a wal theme or skin. If the program in question is easily themable, you can probably plug wal colors into it. You can check this page to see all of the programs wal works with.
I even wrote my own script for the Zathura document viewer that dynamically pulls colors from the current wal colorscheme. Solutions like this are pretty easy to implement with a bit of know how.
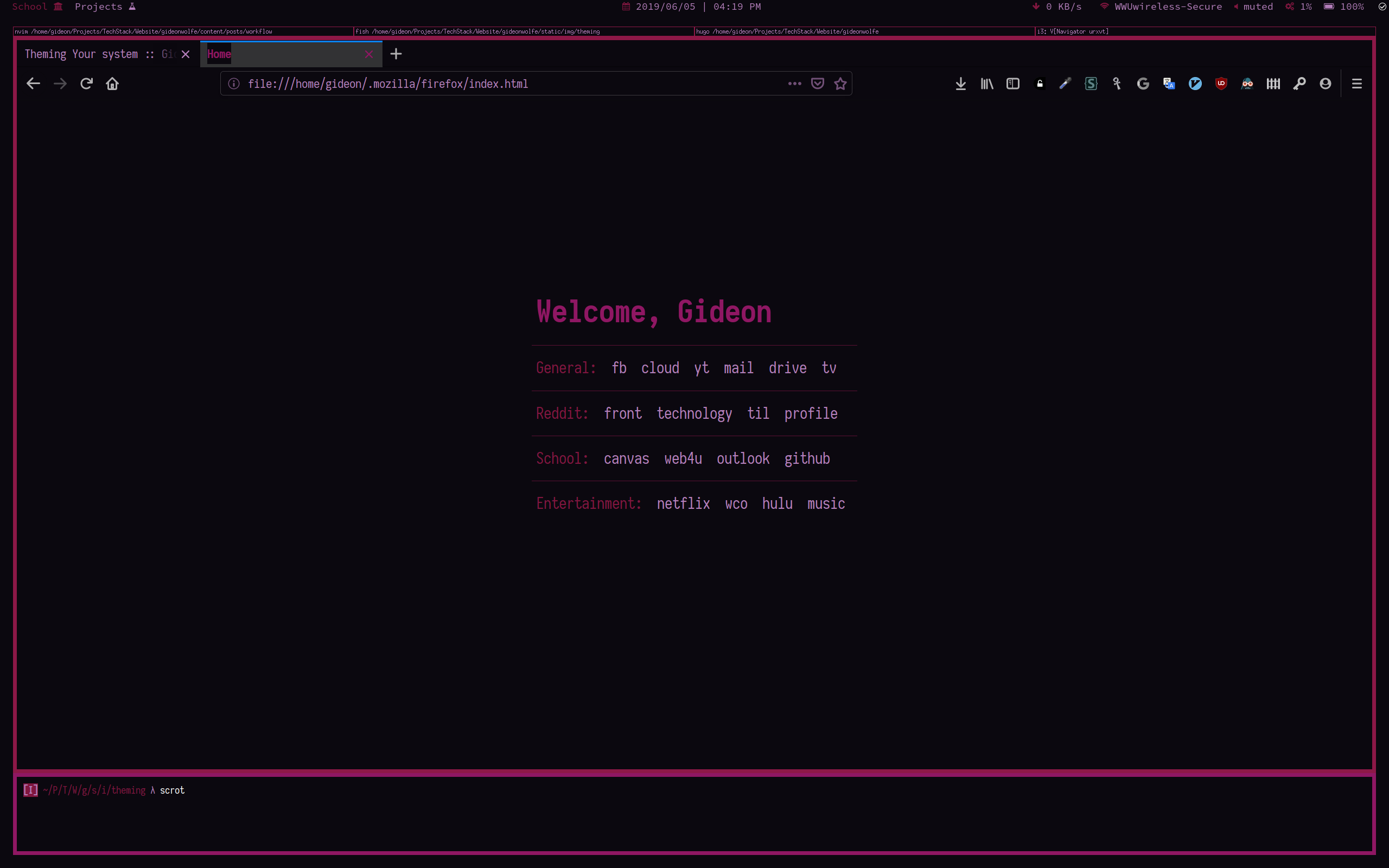
Finally, the browser. I am using FireFox, which allows you to edit the CSS of how the browser actually looks. Take a look at my repo for the files. I wrote my own startpage, which is dynamically themed using the current colorscheme. The same scheme is applied to the core UI, but you need to restart the browser for this to take effect.

This about sums up the themes I use in my system. Take a look at my helper programs post for info on how I configure specific programs.